Ya existen fechas oficiales de conciertos en la web del grupo para su gira "Rock or Bust World Tour 2015" en el caso de España como viene siendo habitual tocarán en Barcelona y Madrid los días 29 y 31 de mayo respectivamente.
Iremos haciendo los planes para poder asistir al concierto de Madrid y disfrutar de su música en directo, quien sabe si por última vez. A ver que tal suenan sin nuestro querido Malcom.
Nos vemos en el Vicente Calderón el 31 de mayo.
Para consultar fechas oficiales de la gira "Rock or Bust World Tour 2015" haz clic aquí
sábado, 13 de diciembre de 2014
viernes, 21 de noviembre de 2014
Instalar Oracle Client en Windows
Ando leyendo sobre Bussinnes Analytics y he instalado Tableau y QlikView y lo que quiero como no, nada más comenzar, es conectar a fuentes externas que usamos a diario como por ejemplo Oracle.
Para ello ambas soluciones necesitan instalar el software de Oracle correspondiente, es decir el cliente de Oracle: Instant Client.
Los pasos que debemos realizar para realizar esta configuración en un máquina con Windows XP son los siguientes, imagino que en otros Windows será similar:
Paso 1. Descargar el software de Oracle en mi caso para la versión 11g:
Instant Client Package - Basic: All files required to run OCI, OCCI, and JDBC-OCI applications
Instant Client Package - ODBC: Additional libraries for enabling ODBC applications
Los enlaces son directos a la descarga, si no te funcionan puedes consultarlos en la siguiente dirección: http://www.oracle.com/technetwork/topics/winsoft-085727.html
Paso 2. Descomprimir los dicheros descargos en una misma carpeta por ejemplo c:/oracle/instantclient_11_2/
Paso 3. Añadir a la variable de entorno PATH la ruta anterior.
Paso 4. Instalar el paquete ODBC del Cliente ejecutando el fichero: odbc_install.exe (En el zip descargado relativo al ODBC se encuentra el fichero ODBC_IC_Readme_Win.html que muestra estos pasos a seguir y los posibles errores que podemos tener)
Paso 5. Añadir una variable de entorno para indicar al cliente de oracle donde se encuentran los ficheros .ora Para ello debemos añadir una variable de entorno con el nombre: TNS_ADMIN. Como valor de la variable deberemos establecer la ruta en la cual dejaremos nuestros ficheros .ora, por simplicidad, yo he creado en la carpeta c:/oracle/instantclient_11_2/ una subcarpeta con el nombre tns-names.
Así pues el valor de la variable de entorno para mi ha sido: c:/oracle/instancliente_11_2/tns-names/
Paso 6. Crear el fichero tnsnames.ora
Dentro de la carpeta c:/oracle/instancliente_11_2/tns-names/ he creado un fichero con el nombre tnsnames.ora. El contenido del fichero tnsnames.ora es algo similar a :
XE =
(DESCRIPTION =
(ADDRESS = (PROTOCOL = TCP)(HOST = localhost)(PORT = 1521))
(CONNECT_DATA =
(SERVER = DEDICATED)
(SERVICE_NAME = XE)
)
)
Listo !!!
Ya me puedo crear DNS en Windows XP que apunte a Oracle y utilizarlo en QlikView o Tableau para conectar con la fuente deseada.
Esto mismo nos valdría también para trabajar con Excel o Calc de OpenOffice conectado a Oracle.
Espero te sea útil el recurso.
Los pasos que debemos realizar para realizar esta configuración en un máquina con Windows XP son los siguientes, imagino que en otros Windows será similar:
Paso 1. Descargar el software de Oracle en mi caso para la versión 11g:
Instant Client Package - Basic: All files required to run OCI, OCCI, and JDBC-OCI applications
Instant Client Package - ODBC: Additional libraries for enabling ODBC applications
Los enlaces son directos a la descarga, si no te funcionan puedes consultarlos en la siguiente dirección: http://www.oracle.com/technetwork/topics/winsoft-085727.html
Paso 2. Descomprimir los dicheros descargos en una misma carpeta por ejemplo c:/oracle/instantclient_11_2/
Paso 3. Añadir a la variable de entorno PATH la ruta anterior.
Paso 4. Instalar el paquete ODBC del Cliente ejecutando el fichero: odbc_install.exe (En el zip descargado relativo al ODBC se encuentra el fichero ODBC_IC_Readme_Win.html que muestra estos pasos a seguir y los posibles errores que podemos tener)
Paso 5. Añadir una variable de entorno para indicar al cliente de oracle donde se encuentran los ficheros .ora Para ello debemos añadir una variable de entorno con el nombre: TNS_ADMIN. Como valor de la variable deberemos establecer la ruta en la cual dejaremos nuestros ficheros .ora, por simplicidad, yo he creado en la carpeta c:/oracle/instantclient_11_2/ una subcarpeta con el nombre tns-names.
Así pues el valor de la variable de entorno para mi ha sido: c:/oracle/instancliente_11_2/tns-names/
Paso 6. Crear el fichero tnsnames.ora
Dentro de la carpeta c:/oracle/instancliente_11_2/tns-names/ he creado un fichero con el nombre tnsnames.ora. El contenido del fichero tnsnames.ora es algo similar a :
XE =
(DESCRIPTION =
(ADDRESS = (PROTOCOL = TCP)(HOST = localhost)(PORT = 1521))
(CONNECT_DATA =
(SERVER = DEDICATED)
(SERVICE_NAME = XE)
)
)
Listo !!!
Ya me puedo crear DNS en Windows XP que apunte a Oracle y utilizarlo en QlikView o Tableau para conectar con la fuente deseada.
Esto mismo nos valdría también para trabajar con Excel o Calc de OpenOffice conectado a Oracle.
Espero te sea útil el recurso.
sábado, 4 de octubre de 2014
EZCast - Mirroring no se conecta a Internet
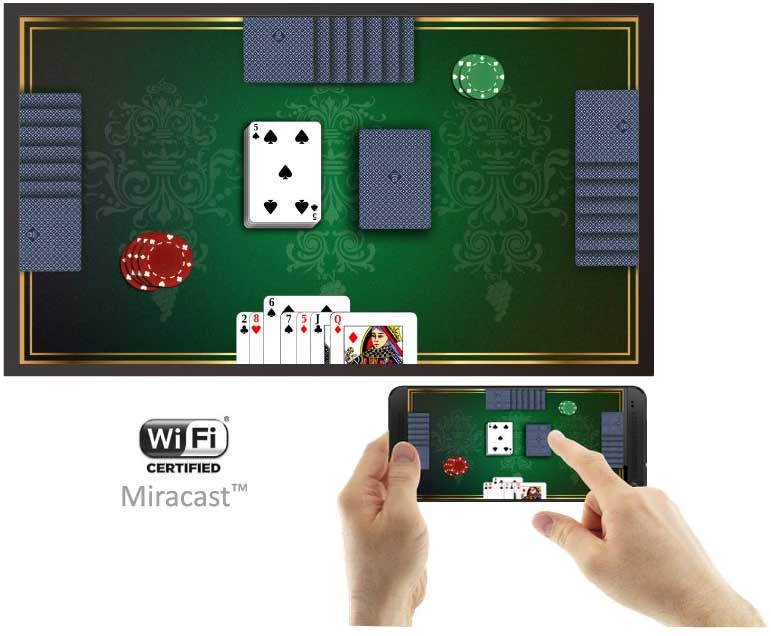
Hace días compre en internet un dongle EZCast, concretamente el módelo v5ii Vsmart Miracast Airplay Dongle EZCast. Para los que no lo sepan es un pequeño dispositivo que se conecta por HDMI a un televisor o proyector y permite hacer entre otras cosas mirroring, que no es más que poder visualizar y escuchar lo que se reproduce en el móvil en el televisor, proyector.. ya sea vídeo, juegos, aplicaciones, galería, música...

En Google Play y App Store hay además una aplicación para poder administrar desde tu smartphone, tablet, iphone...
El caso es que desde que lo compré, cuando usaba la opción EZMirror no podía utilizar la navegación por WIFI en el móvil, ya que se conecta al wifi que el propio dongle ofrece al dispositivo.
Esta mañana intentando configurarlo para que los enanos pudieran jugar al FIFA 15 ;) en el móvil y visualizarlo en la tele di con la solución. No estaba usando correctamente esta opción.
Para poder acceder a la funcionalidad Mirroring y que el móvil navegue correctamente por internet con el WIFI de casa debes configurar tu EZCast para que se inicie con la función EZMirror, por defecto aparece la opción EZCast.
Así pues sigue estos sencillos pasos podrás ver Youtube, Yomvi, jugar, navegar por internet, escuchar Spotify... en tu móvil y visualizarlo y eschucharlo en tu televisor, con calidad HD:
1. En la configuración del dongle, selecciona en "boot mode" (modo de inicio) EZMirror en lugar de EZCast.
2. Reinicia tu dongle, para eso debes desenchufar el cable USB por el cual recibe la alimentación.
3. Cuando se inicie active tu móvil en el wifi y activa la pantalla inalámbrica para poder verlo en la tele.
Listo !, ya estás haciendo "mirroring" de tu smartphone.
Sencillo y útil, no solo para jugar en casa o ver la tele, puedes hacer presentaciones, demos....
https://www.iezvu.com/
En Google Play y App Store hay además una aplicación para poder administrar desde tu smartphone, tablet, iphone...
El caso es que desde que lo compré, cuando usaba la opción EZMirror no podía utilizar la navegación por WIFI en el móvil, ya que se conecta al wifi que el propio dongle ofrece al dispositivo.
Esta mañana intentando configurarlo para que los enanos pudieran jugar al FIFA 15 ;) en el móvil y visualizarlo en la tele di con la solución. No estaba usando correctamente esta opción.
Para poder acceder a la funcionalidad Mirroring y que el móvil navegue correctamente por internet con el WIFI de casa debes configurar tu EZCast para que se inicie con la función EZMirror, por defecto aparece la opción EZCast.
Así pues sigue estos sencillos pasos podrás ver Youtube, Yomvi, jugar, navegar por internet, escuchar Spotify... en tu móvil y visualizarlo y eschucharlo en tu televisor, con calidad HD:
1. En la configuración del dongle, selecciona en "boot mode" (modo de inicio) EZMirror en lugar de EZCast.
2. Reinicia tu dongle, para eso debes desenchufar el cable USB por el cual recibe la alimentación.
3. Cuando se inicie active tu móvil en el wifi y activa la pantalla inalámbrica para poder verlo en la tele.
Listo !, ya estás haciendo "mirroring" de tu smartphone.
Sencillo y útil, no solo para jugar en casa o ver la tele, puedes hacer presentaciones, demos....
https://www.iezvu.com/
jueves, 2 de octubre de 2014
Comando tree en Mac
Hace tiempo que no escribo en el blog.
Aprendiendo Gradle me he topado con la necesidad de utilizar el comando tree desde Mac.
Sencillo de hacer añadiendo a bash_profile el siguiente script:
function tree {
find ${1:-.} -print | sed -e 's;[^/]*/;|____;g;s;____|; |;g'
}
Para usarlo basta con ejecutar: $ tree
O por ejemplo para obtener el arbol de una subcarpeta: $ tree /alguna/carpeta
Aprendiendo Gradle me he topado con la necesidad de utilizar el comando tree desde Mac.
Sencillo de hacer añadiendo a bash_profile el siguiente script:
function tree {
find ${1:-.} -print | sed -e 's;[^/]*/;|____;g;s;____|; |;g'
}
Para usarlo basta con ejecutar: $ tree
O por ejemplo para obtener el arbol de una subcarpeta: $ tree /alguna/carpeta
domingo, 9 de febrero de 2014
Python - SimpleHTTPServer un servidor web rápido con python
Si tienes instalado python y necesitas ver el desarrollo que estás haciendo simulando que accedes a un servidor web (por ejemplo http://127.0.0.1/index.html) en lugar de visualizar tus páginas como un recurso local (file://mi-web/www/index.html) no tienes más que hacer lo siguiente:
1. Ubicarte desde consola en la carpeta donde tienes tu código.
http://mi-ip:5000/
o
http://127.0.0.1:5000/
1. Ubicarte desde consola en la carpeta donde tienes tu código.
$ cd /mi-web/www2. Ejecutar:
$ python -m SimpleHTTPServerEl puerto por defecto es 8000 si queremos cambiar el puerto para usar por ejemplo el puerto 5000 ejecutaríamos:
$ python -m SimpleHTTPServer 50003. Listo ! podremos acceder a nuestra web usando las siguientes direcciones:
http://mi-ip:5000/
o
http://127.0.0.1:5000/
viernes, 7 de febrero de 2014
Git Flow - Hotfix sobre master - Paso a Paso
-- CREAR RAMA HOTFIX DESDE MASTER Y SOLUCIONAR EL PROBLEMA
1. git checkout -b hotfix/issue-124 master
2. soluciono el error
3. git commit -m 'Fixed. Solucionamos el error....'
-- MERGE A MASTER
4. git checkout master
5. git merge hotfix/issue-124
ojo !!! PODEMOS USAR --ff o --no-ff de momento hemos decido usar ff así pues lo podemos forzar usando:
5.a. git merge --ff hotfix/issue-124
-- ENVIAR CAMBIOS A GITLAB
6. git push origin master
-- MERGE A DEVELOP
7. git checkout develop
8. git merge hotfix/issue-124
ojo !!! PODEMOS USAR --ff o --no-ff de momento hemos decido usar ff así pues lo podemos forzar usando:
8a. git merge --ff hotfix/issue-124
-- ENVIAR CAMBIOS A GITLAB
9. git push origin develop
-- SI TODO CORRECTO ETIQUETAMOS
10. git tag -a v1.0.X+1 -m 'Solucionamos...' master
-- ENVIAMOS A GITLAB LA ETIQUETA
11. git push --tags
-- ELIMINAR LA RAMA HOTFIX
12. git branch -d hotfix/issue-124
1. git checkout -b hotfix/issue-124 master
2. soluciono el error
3. git commit -m 'Fixed. Solucionamos el error....'
-- MERGE A MASTER
4. git checkout master
5. git merge hotfix/issue-124
ojo !!! PODEMOS USAR --ff o --no-ff de momento hemos decido usar ff así pues lo podemos forzar usando:
5.a. git merge --ff hotfix/issue-124
-- ENVIAR CAMBIOS A GITLAB
6. git push origin master
-- MERGE A DEVELOP
7. git checkout develop
8. git merge hotfix/issue-124
ojo !!! PODEMOS USAR --ff o --no-ff de momento hemos decido usar ff así pues lo podemos forzar usando:
8a. git merge --ff hotfix/issue-124
-- ENVIAR CAMBIOS A GITLAB
9. git push origin develop
-- SI TODO CORRECTO ETIQUETAMOS
10. git tag -a v1.0.X+1 -m 'Solucionamos...' master
-- ENVIAMOS A GITLAB LA ETIQUETA
11. git push --tags
-- ELIMINAR LA RAMA HOTFIX
12. git branch -d hotfix/issue-124
sábado, 1 de febrero de 2014
Bricolaje Casero - Baldas para Armario Empotrado
Voy a intentar realizar unas baldas para los armarios empotrados de los enanos.
Ya tengo el diseño, ahora solo queda ver los tableros que se llevará, pedirlos y montarlos.
Ahí van los diseños hechos con SketchUp:
El armario a escala en vacío:
El módulo para las baldas, canteado y a escala.
Ya tengo el diseño, ahora solo queda ver los tableros que se llevará, pedirlos y montarlos.
Ahí van los diseños hechos con SketchUp:
El armario a escala en vacío:
El módulo para las baldas, canteado y a escala.
El armario con el módulo de baldas integrado:
domingo, 19 de enero de 2014
Google Web Font Roboto, nueva fuente para Más allá de lo que vés
Actualizada la fuente para las entradas y títulos de Más allá de lo que vés. Cambio a Roboto.
Para añadirla a Blogger he seguido los sencillos pasos que se describen en este enlace : How to add Google Web Font to your Blogger
Estilo utilizado:
Un saludo.
Para añadirla a Blogger he seguido los sencillos pasos que se describen en este enlace : How to add Google Web Font to your Blogger
Estilo utilizado:
div.post-body {
text-align:justify;
font-family: Roboto;
font-weight: 300;
font-size:15px;
}
h3.post-title, h3.post-title a {
font-family: Roboto;
font-weight: 800;
font-size:20px;
}
Se ve más molón, ¿sí?Un saludo.
Git - Merge de dos repositorios en uno
En la entrada Git Svn - Importar de Subversion a Git mostraba como importar a Git dos proyectos que tenemos en Subversion con su histórico de commits... Vamos ahora a ver como unificar esos dos repositorios Git en uno solo.
Recordemos que tenemos un proyecto "mi-proyecto" que se compone de dos módulos que hemos importado a repositorios Git diferentes desde Subversion, "mi-proyecto-webmodule" (ubicado en http://url/mi-proyecto-webmodule.git) y "mi-proyecto-modelomodule" (ubicado en http://url/mi-proyecto-modelomodule.git)
Comencemos, los pasos son muy sencillos.
1. Vamos a crear un capeta para el proyecto completo, p.e. /dev/mi-proyecto.
2. Dentro de este inicializamos Git.
3. Añadimos un primer commit (añadimos por ejemplo un fichero README al proyecto) para poder hacer merge.
Si ahora queremos publicar nuestro código en un repositorio remoto no tendríamos más que añadir nuestro remoto y hacer push:
Hoy hemos agrupado en un solo repositorio el código completo que forma nuestro proyecto compuesto por un módulo principal y una librería. Si bien esto es correcto y nos permite que a medida que nuestro proyecto evoluciona podamos crear tags que establecen concretamente el código completo que forma una versión concreta, probablemente nos interese tener la carpeta mi-proyecto-jm conectada con http://url/mi-proyecto-modelomodule.git de forma que podamos recibir actualizaciones de esta librería o bien aportar cambios o mejoras. En la próxima entrada veremos como realizar esto utilizando "Git Subtree". Nos vemos.
Espero que pueda ser útil.
Saludos.
Recordemos que tenemos un proyecto "mi-proyecto" que se compone de dos módulos que hemos importado a repositorios Git diferentes desde Subversion, "mi-proyecto-webmodule" (ubicado en http://url/mi-proyecto-webmodule.git) y "mi-proyecto-modelomodule" (ubicado en http://url/mi-proyecto-modelomodule.git)
Comencemos, los pasos son muy sencillos.
1. Vamos a crear un capeta para el proyecto completo, p.e. /dev/mi-proyecto.
$ mkdir -p /dev/mi-proyecto
2. Dentro de este inicializamos Git.
$ cd /dev/mi-proyecto $ git init
3. Añadimos un primer commit (añadimos por ejemplo un fichero README al proyecto) para poder hacer merge.
$ touch README $ git add . $ git commit -m 'Añadimos el fichero README del proyecto'4. Añadiremos un remoto al proyecto mi-proyecto-webmodule.git
$ git remote add -f webmodule http://url/mi-proyecto-webmodule.git5. Hacemos merge de webmodule/master en la rama master de nuestro repositorio local.
$ git merge webmodule/master6. Ahora movemos todos los fichero del proyecto mi-proyecto-webmodule a una carpeta para contener el código específico del módulo. Imaginemos que la estructura del proyecto mi-proyecto-webmodule está organizada en dos carpetas "src" y "web", entonces tendríamos:
$ mkdir mi-proyecto-wm $ git mv src/ mi-proyecto-wm/ $ git mv web/ mi-proyecto-wm/ $ git add . $ git commit -m 'Movemos el código del proyecto web a la carpeta mi-proyecto-wm'7. Para el proyecto mi-proyecto-modelomodel debería proceder igual desde los puntos 3 al 6, la secuencia de comandos sería la que sigue. Vamos a considerar que el contenido en este caso se encuentra bajo la carpeta src:
$ git remote add -f modelomodule http://url/mi-proyecto-modelomodule.git $ git merge modelomodule/master $ mkdir mi-proyecto-jm $ git mv src/ mi-proyecto-wm/ $ git add . $ git commit -m 'Movemos el código del proyecto modelo a la carpeta mi-proyecto-jm'Listo ya tenemos en nuestro repositorio ambos proyectos fusionados con su histórico de commits.
Si ahora queremos publicar nuestro código en un repositorio remoto no tendríamos más que añadir nuestro remoto y hacer push:
$ git remote add -f origin http://url/mi-proyecto.git $ git push -u origin master
En la próxima entrega...
Hoy hemos agrupado en un solo repositorio el código completo que forma nuestro proyecto compuesto por un módulo principal y una librería. Si bien esto es correcto y nos permite que a medida que nuestro proyecto evoluciona podamos crear tags que establecen concretamente el código completo que forma una versión concreta, probablemente nos interese tener la carpeta mi-proyecto-jm conectada con http://url/mi-proyecto-modelomodule.git de forma que podamos recibir actualizaciones de esta librería o bien aportar cambios o mejoras. En la próxima entrada veremos como realizar esto utilizando "Git Subtree". Nos vemos.
Espero que pueda ser útil.
Saludos.
sábado, 4 de enero de 2014
Git Svn - Importar de Subversion a Git
Para importar un proyecto que consta de diferentes módulos con código en Subversion a un único proyecto en Git, lo primero que haremos será pasar cada uno de los módulos de Subversion a Git con su histórico particular de commits. Esta parte es muy muy muy sencilla y será lo que veremos en esta entrada.
Mapeo de usuarios Subversion y Git
Lo primero que debemos hacer es crear un fichero para mapear los usuarios de Subversion con los usuarios que vamos a tener en Git. En Subversion los usuarios se definen con un nombre de usuario pero en Git debemos definir un nombre y una dirección de correo.
Nuestro fichero debe tener el siguiente formato:
Una vez tenemos el fichero usuarios-svn.txt finalizado y ubicado por ejemplo en la siguiente ruta /git-learning/common/users-svn.txt lo siguiente que tenemos que realizar es importar el proyecto de Subversion a Git
Importar proyecto de Subversion a Git
Supongamos que tenemos un proyecto padre con el nombre Mi Aplicación que consta de dos módulos la parte web, mi-aplicacion-wm y el modelo, mi-aplicacion-model-jm donde tenemos definido servicios, dominio, capa de acceso a datos para que en el caso de necesitar realizar una capa de servicios REST tan solo debamos implementar la parte REST mediante mi-aplicacion-restm.
Además tenemos en Subversion lo siguiente:
mi-aplicacion-wm → http://svn.montesinos.org.es/trunk/mi-aplicacion-wm
mi-aplicacion-model-jm → http://svn.montesinos.org.es/trunk/mi-aplicacion-model-jm
Para importar mi-aplicacion-wm desde consola ejecutaremos lo siguiente:
git-svn-id: http://svn.montesinos.com/trunk/mi-aplicacion-wm@94 4c93b258-373f-11de-be05-5f7a86268029
El atributo mi-carpeta-aplicacion-wm indica la carpeta en la cual queremos que se realice la importación, así pues si por ejemplo ejecutamos el comando git svn desde /git-learning/projects/mi-aplicacion se creará la carpeta /git-learning/projects/mi-aplicacion/mi-carpeta-aplicacion-wm y en esta tendremos finalmente nuestro código procedente de Subversion y la carpeta .git con toda la información de los commits relacionados con el proyecto procedentes de Subversion.
Para realizar lo mismo con mi-aplicacion-model-jm ejecutaríamos:
Publicar los cambios en un repositorio remoto
Para publicar el código en un repositorio remoto tenemos diferentes opciones Github, Bitbucket... pero si queremos que nuestro código resida en nuestros servidores de forma algo más "privada" podemos optar por una solución como GitLab tremendamente sencilla de utilizar y configurar y mediante la stack de Bitnami rapidísima de echar a rodar.
Desde Gitlab crearemos 2 proyectos: mi-aplicacion-wm y mi-aplicacion-model-jm cuyas urls serán por ejemplo:
mi-aplicacion-wm → http://gitlab.montesinos.org.es/javier-montesinos/mi-aplicacion-wm.git
mi-aplicacion-model-jm → http://gitlab.montesinos.org.es/javier-montesinos/mi-aplicacion-model-jm.git
Tan solo nos queda pues hacer push de nuestro código a los repositorios remotos. Para mi-aplicacion-wm, desde la carpeta ../mi-aplicacion/mi-aplicacion-wm publicamos en el repositorio remoto ejecutando lo siguiente:
Referencias
Entrada en formato pdf: Git Svn - Importar de Subversion a Git
Libro Pro Git - Capítulo 8 - Git y Subversion
Saludos.
P.D. Como siempre espero que pueda ser útil.
Siguiente entrada publicada -> Git - Merge de dos repositorios en uno
Mapeo de usuarios Subversion y Git
Lo primero que debemos hacer es crear un fichero para mapear los usuarios de Subversion con los usuarios que vamos a tener en Git. En Subversion los usuarios se definen con un nombre de usuario pero en Git debemos definir un nombre y una dirección de correo.
Nuestro fichero debe tener el siguiente formato:
usuario-svn-1 = Javier Montesinos <fj.montesinos@gmail.com> usuario-svn-2 = Nombre Apellidos <nombre.apellidos@gmail.com>De tal forma que debemos añadir tantos usuarios de Subversion al fichero de mapeo como usuarios hayan realizado commits en los proyectos que deseamos migrar a Git. De todos modos no te preocupes porque Git te avisará si al realizar la importación encuentra un usuario que no está en el fichero de mapeo, lo añades y volverías a ejecutar el proceso de importación.
Una vez tenemos el fichero usuarios-svn.txt finalizado y ubicado por ejemplo en la siguiente ruta /git-learning/common/users-svn.txt lo siguiente que tenemos que realizar es importar el proyecto de Subversion a Git
Importar proyecto de Subversion a Git
Supongamos que tenemos un proyecto padre con el nombre Mi Aplicación que consta de dos módulos la parte web, mi-aplicacion-wm y el modelo, mi-aplicacion-model-jm donde tenemos definido servicios, dominio, capa de acceso a datos para que en el caso de necesitar realizar una capa de servicios REST tan solo debamos implementar la parte REST mediante mi-aplicacion-restm.
Además tenemos en Subversion lo siguiente:
mi-aplicacion-wm → http://svn.montesinos.org.es/trunk/mi-aplicacion-wm
mi-aplicacion-model-jm → http://svn.montesinos.org.es/trunk/mi-aplicacion-model-jm
Para importar mi-aplicacion-wm desde consola ejecutaremos lo siguiente:
$ git svn clone http://svn.montesinos.com/trunk/mi-aplicacion-wm \ --authors-file=/git-learning/common/users-svn.txt \ --no-metadata mi-carpeta-aplicacion-wmMediante el atributo --no-metada evitaremos que git nos añada información a cada uno de los commit como la que se muestra a continuación y nos quedaría con el mensaje del commit limpio:
git-svn-id: http://svn.montesinos.com/trunk/mi-aplicacion-wm@94 4c93b258-373f-11de-be05-5f7a86268029
El atributo mi-carpeta-aplicacion-wm indica la carpeta en la cual queremos que se realice la importación, así pues si por ejemplo ejecutamos el comando git svn desde /git-learning/projects/mi-aplicacion se creará la carpeta /git-learning/projects/mi-aplicacion/mi-carpeta-aplicacion-wm y en esta tendremos finalmente nuestro código procedente de Subversion y la carpeta .git con toda la información de los commits relacionados con el proyecto procedentes de Subversion.
Para realizar lo mismo con mi-aplicacion-model-jm ejecutaríamos:
$ git svn clone http://svn.montesinos.com/trunk/mi-aplicacion-model-jm \ --authors-file=/git-learning/common/users-svn.txt \ --no-metadata mi-aplicacion-model-jm
Publicar los cambios en un repositorio remoto
Para publicar el código en un repositorio remoto tenemos diferentes opciones Github, Bitbucket... pero si queremos que nuestro código resida en nuestros servidores de forma algo más "privada" podemos optar por una solución como GitLab tremendamente sencilla de utilizar y configurar y mediante la stack de Bitnami rapidísima de echar a rodar.
Desde Gitlab crearemos 2 proyectos: mi-aplicacion-wm y mi-aplicacion-model-jm cuyas urls serán por ejemplo:
mi-aplicacion-wm → http://gitlab.montesinos.org.es/javier-montesinos/mi-aplicacion-wm.git
mi-aplicacion-model-jm → http://gitlab.montesinos.org.es/javier-montesinos/mi-aplicacion-model-jm.git
Tan solo nos queda pues hacer push de nuestro código a los repositorios remotos. Para mi-aplicacion-wm, desde la carpeta ../mi-aplicacion/mi-aplicacion-wm publicamos en el repositorio remoto ejecutando lo siguiente:
$ git remote add origin \ http://gitlab.montesinos.org.es/javier-montesinos/mi-aplicacion-wm.git $ git push -u origin masterPara mi-aplicacion-model-jm y desde ../mi-aplicacion/mi-aplicacion-model-jm ejecutamos:
$ git remote add origin \ http://gitlab.montesinos.org.es/javier-montesinos/mi-aplicacion-model-jm.git $ git push -u origin masterEl siguiente paso será integrar ambos proyectos en un único repositorio, pero esto es harina de la siguiente entrada.
Referencias
Entrada en formato pdf: Git Svn - Importar de Subversion a Git
Libro Pro Git - Capítulo 8 - Git y Subversion
Saludos.
P.D. Como siempre espero que pueda ser útil.
Siguiente entrada publicada -> Git - Merge de dos repositorios en uno
Suscribirse a:
Entradas (Atom)


+11.17.45.png)
+11.18.25.png)
+11.18.11.png)